Assalamualaikum….. Bagaimana kabar sahabat semua, semoga
pada sehat ya… Pada kesempatan kali ini
saya ingin menulis tentang membuat aplikasi melalui AppInventor membuat objek
bergerak acak. Berikut ini adalah langkah-langkah untuk membuat aplikasi :
Langkah 1
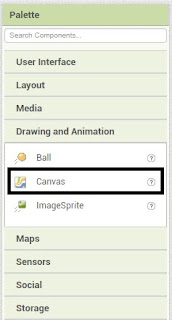
Pada bagian Pallete pilih menu Drawing and Animation, pilih
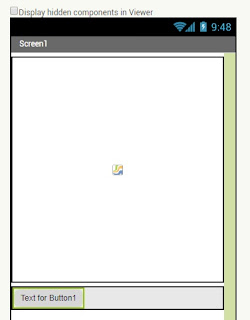
Canvas kemudian seret ke lembar kerja aplikasi

Langkah 2
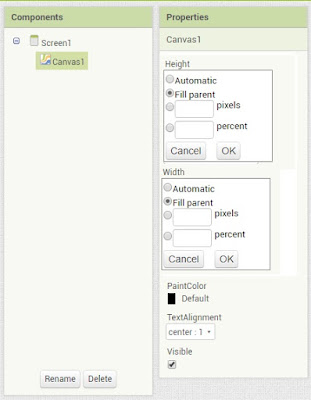
Pada bagian pilih Height dan Width dengan pilihan Fill Parent

Langkah 3
Pada bagian Pallete pilih menu Drawing and Animation, pilih
ImageSprite kemudian seret ke lembar kerja aplikasi. Pada bagian Properties pilih Picture kemudian
klik menu Upload File dan cari gambar yang ukurannya kecil.
Langkah 4
Pada bagian Pallete pilih menu Sensors, pilih Clock kemudian seret ke lembar kerja aplikasi. Pada bagian Properties pilih TimeInterval dan isikan angka 1000.
Langkah 5
Klik tombol Blocks di sudut kanan atas
Langkah 6
Isikan kode program seperti
di bawah ini
Demikian tutorial yang bisa saya tuliskan. Semoga bermanfaat