Halo sahabat semua, pada kesempatan kali ini saya ingin menulis tentang membuat objek bergerak vertikal menggunakan AppInventor. Berikut ini adalah langkah-langkahnya:
Kemudian buat blok seperti gambar di bawah ini:
Langkah 1
Buat sebuah pojek dengan nama gerak_horizontal
langkah 2
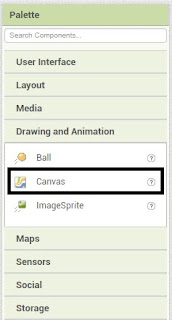
Pada bagian Pallette pilih Drawing and Animation, kemudian drag canvas ke area kerja
Langkah 3
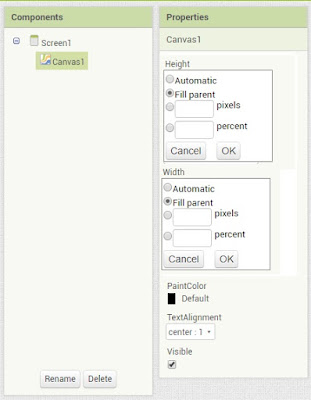
Pada bagian properties setting Height seperti gambar di bawah ini:
Langkah 4
Pada bagian properties setting Width seperti gambar di bawah ini:
langkah 5
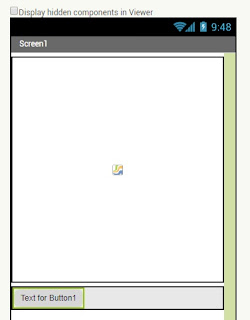
Pada bagian Pallette pilih Drawing and Animation, kemudian drag ImageSprite ke area kerja
Langkah 6
Pilih gambar yang akan digunakan pada bagian Properties
Langkah 7
Pada bagian Pallette pilih Sensors, kemudian drag Clock ke area kerja
Langkah 8
Edit Clock pada bagian Properties seperti gambar di bawah ini:
Langkah 9
Klik tombol blocks pada bagian kanan
Langkah 10
Selamat mencoba semoga bermanfaat